こんにちは、本日あげた数学に関するブログ読んでいただけたでしょうか。興味があれば読んでいただければ嬉しいです。
詳しくはこちら今回紹介したいのは上の記事で使っているような数式をブログで書く方法です。初心者だと結構時間がかかったので、ミスしやすいポイント含めて丁寧に話していきます。
MathJax LaTexをインストールする
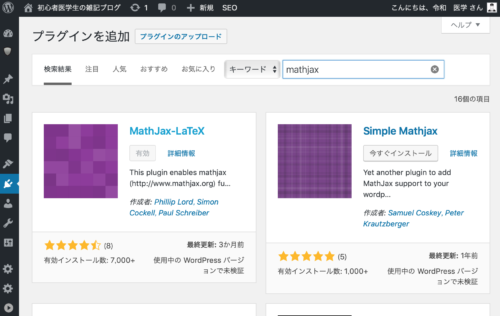
まずは、MathJax LaTexプラグインというのが必要なので、このプラグインをインストールしていきます。

プラグインを追加から検索してMathJax-LaTexをインストールしましょう。その後有効化してください。
これでもう簡単に数式を書けるようになります。やり方は本文の最初にmathjaxと書いて大括弧で閉じるだけ。
後は数式を「$$」で囲めば数学で使う文字が表示される。


このように簡単な数式でもおしゃれにでてきます。
しかし、私はここで困りました。なぜか数式が真ん中に表示されてしまうのです。
数式を左寄せに表示したい場合は一手間加えなければなりません。
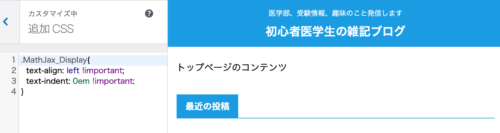
cssに以下のコマンドを加えなければなりません。
WING(AFFINGER5)を使っている場合にはカスタマイズからcssを追加することができます。


追加CSSに書くコマンドは以下のものです。
.MathJax_Display{
text-align: left !important;
text-indent: 0em !important;
}
このようにしましょう。
こうすれば先ほどと同じようにすればちゃんと左詰めに表示できるようになりました。

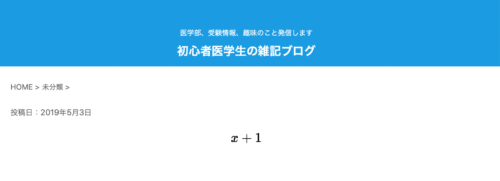
後、例えば文章中で数式を使いたい時がありますよね。こういうときは数式にしたい部分を「\(」と「\)」で囲みます。
例えば「\(x+1\)は \(x\)より1大きい」と書くとこのように表示されるようになります。
![]()
後私が困ったのは「\」の打ち方がわからなかったのだ。私はmacのpcを使っているがこの「\」はmacのキーボードにないのだ。打ち方は「option」+「¥」キーを同時に押します。
数式の書き方リスト
四則演算、等号、不等号の記号
- +は+
- -は-
- ×は\times
- ÷は\div
- ±は\pm
- =は=
- ノットイコールは\neq
- <は\ltまたは<(タグのカッコと間違われる可能性あり)
- >は>
- 小なりイコールは\leq
- 大なりイコールは\geq
- 合同は\equiv
分数、平方根、べき乗
- 分数は\frac{分子}{分母}
- 根号は\sqrt{根号の中}
- xのべき乗はx^べき指数
その他の記号
- 数式に番号を振りたい場合は\tag{*}(*に番号)
- 数列のanはa_{n}
- 絶対値は|x|
- aベクトルは\overrightarrow{a}
- sinは\sin
- cosは\cos
- tanは\tan
- logは\log
- logの底がaの場合は\log_a
- πは\pi
- θは\theta
- 点々は\dots
- 無限大は\infty
- Σは\sum_{k=1}^{n}{a_{k}}
- 積分のインテグラルは\int_{a}^{b}f(x)\,dx
- 微分のlimは\lim_{h \to 0}
- 場合分けは\begin{cases}と\end{cases}で囲む。改行は\\。&で条件の位置を揃えられる。例えば|x|=\begin{cases}x & (\text{\(x\ge0\)の時})\\-x & (\text{\(x\lt0\)の時})\end{cases}
まとめ
とりあえず、高校数学で使う数式のwordpress上での書き方をリストにしてみました。もしwordpress上で数式を書きたいなと思った方は是非使ってみて下さい。よければツイッターフォローお願いします。