こんにちは、今日はブログ超絶初心者にでもわかるようにGoogleアドセンスの広告を貼る方法を説明します。
3日前に運よくGoogle AdSenseの審査に通ったので、折角だから広告を付けようと思ったわけですが、ネットで検索してもブログに慣れている人向けの記事や利益をあげるための記事が多く、なかなかやり方が分かりませんでした。
ブログ初心者でもGoogleアドセンスの審査通過できた理由はこちら

今回はブログを書き初めてまだ一カ月にも満たない状態でもできるまず最初にすべきことを説明していきます。
Googleアドセンスの広告の種類
ブログ初心者にとっての落とし穴がGoogleアドセンスの広告の種類なのです。Googleの広告といっても種類がいろいろあって自動広告とAMP自動広告があったり、自動広告のなかにもテキスト広告、ディスプレイ広告、インフィード広告、記事内広告、アンカー広告、モバイル全面広告などがあります。しかし、ブログを始めたばかりの私にはもちをん何が何だか全然わかりませんでした。

Google AdSenseの自動広告のつけ方
まず最初にすべきことが自動広告をつけることです。自動広告とは自分のブログの内容に合わせてGoogleが最適な広告を選んで表示してくれるという広告です。本当にブログの内容に合わせて貼ってくれるので、自分自身も気になってしまうほどでGoogleスゲーてなりました。
そのつけかたですが、まずはGoogle AdSenseのページに飛びます。
左上にあるメニューから広告を選びさらにその中から一番上にある自動広告というのを選びます。
自動広告のページからまず全般設定にある鉛筆マークをクリックします。そうすると色々な広告をオンにするかオフにするかの設定をすることが出来ます。とりあえず私はすべての広告をオンにしてます。理由は何が何だかわからないからです。
わからないなら、全部オンにしても大丈夫だと思います。全部オンにしたからと言って広告が多くてウザいというようなことにはならなかったので。

次にもう一度自動広告のページから次は「自動広告を設定」をクリックします。そうすればHTMLのコードが表示されると思うのでそれをコピーします。
後は自分のブログの設定をする画面からAFFINGER5管理を選び、さらにGoogle連携/広告を選んで「見出し前に広告挿入」と「Google自動広告の設定」のところにコードを打てるところがあるのでそれぞれに先程コピーしたコードを貼り付けてください。
チェックをいれるところが何個かありますが、私は「投稿記事」、「固定記事」、「1番目」にチェックを入れています。単に広告を入れるかという話なので、好きなとこにチェックを入れれば大丈夫です。「Googleの自動広告の設定」の方は非表示設定なので特にチェックを入れる必要はありません。
これで完了だと私は最初思っていたのですが、パソコンとスマホで自分のブログを見てみると、スマホでは広告が表示されたのですがパソコンでは表示されていなかったのです。

Google AdSenseで記事下の広告のつけ方
なぜパソコンでだけ表示されないのかはわかりませんが、広告を貼るためにはもう一度Google AdSenseに戻ってください。
左上にあるメニューから広告を選びさらにその中の広告ユニットというのを選びます。
広告ユニットを選ぶと「+新しい広告ユニット」というのがあるので、そこをクリックしてください。

そうすると作成する広告の種類を選択してくださいと出て来るので、「テキスト広告とディスプレイ広告」を選んでください。
そうすると名前を入れる欄があります。名前には「あなたのサイト名+記事コンテンツ下(PC)」とでもしておけばいいのではないでしょうか。まあ、名前は自分がわかればなんでもいいです。
その下で広告サイズを選べるようですが、広告サイズはレスポンシブのままでいいと思います。
他の設定もあるようですがとりあえず「保存してコードを取得」をクリックします。そうするとまたHTMLのコードが表示されますのでそれをコピーしてください。
自分のブログの設定をする画面にもどり、今度は外観からウィジェットを選んでください。
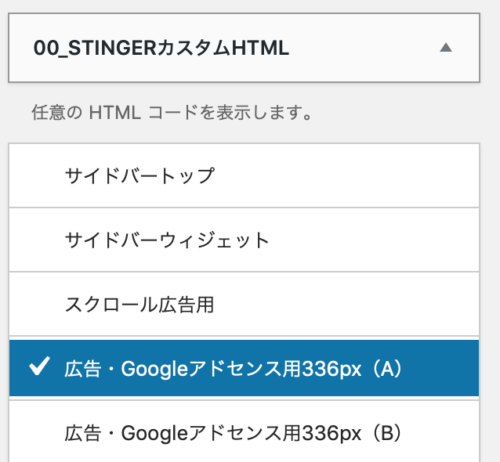
ウィジェットの中には色々利用できるものがあると思いますが、「広告・Googleアドセンス用336px(A)」という欄があるのでそれを見つけてください。


私はそこにコードを貼り付けることが最初出来なかったのですが、左にある「カスタムHTML」をクリックしたまま「広告・Googleアドセンス用」のところまで持って来ることが出来ます。

そうすれば「広告・Googleアドセンス用」の中のカスタムHTMLに先程コピーしたコードを貼り付けることが出来ます。
あと、注意点としてただ貼り付けるだけでなく<div class="center">Sponsored Link</div>というのを1行目に加えなければならないらしいです。
広告のサイズを少し 大きくしたければ、data-ad-formatという項目があると思うのでdata-ad-format="rectangle"に変更するといいらしいです。
これでパソコンにも広告が記事下に表示されるようになります。
「広告・Googleアドセンスのスマホ用」という欄もありますので、全く同じコードを一応貼り付けています。
サイドバーに広告を表示する方法
ここまでくればサイドバーに広告を表示するのはすごく簡単です。
先程同様に外観からウィジェットをクリックします。今回は「STINGERカスタムHTML」という一番左上にある欄を使います。その欄の右に小さい三角があるのでクリックして、「広告・Googleアドセンス用336px(A)」というのを選択します。

その状態で「STINGERカスタムHTML」というのをクリックしたまま「サイドバートップ」に持って行きます。
順番は何でもいいですが広告を一番上に持って来てるサイトが多いんですかね。
そうすれば記事下の広告と同じようにサイドバーの一番上にも広告を貼ることができました。
記事下広告の配置方法(ダブルレクタングル)
私もブログ初心者なので広告をどのように配置するのがいいのか分からないです。AFFINGER5の説明では記事下の広告は「ダブル・レクタングル」にするのを推奨していました。
「ダブルレクタングル」というのは長方形の広告を2つ横並びにするという意味のようです。
まずこの配置方法を説明します。
先程「広告・Googleアドセンス用336px(A)」という欄に貼り付けたのと全く同じコードを同様の手順で「広告・Googleアドセンス用336px(B)」の方にも貼り付けます。
しかしこのままだと縦に二つ広告が表示されることになってしまい、あまり見た目がよろしくありません。
AFFINGER5管理の「デザイン」からサイト全体のレイアウト一括設定というのがあるので
PC閲覧時のサイトの幅(width※デフォルトは1060px)となっている欄を1114pxに変更してください。
次に「投稿・固定記事」から
PC閲覧時に記事下のアドセンス広告を横並びにするという欄にチェックをいれてください。
こうすることで、広告を2つ横並びに設置することが出来るようになります。
まとめ
いかがだったでしょうか。折角、Google AdSenseの審査に通過したと思っても広告の貼り方がわからないと困りますよね。
ブログの事を調べると検索の上の方に出てくるのは何千万円とか稼いでいるブログのプロの記事が多いです。だから、私のような初心者には少しレベルの高いことが書かれていてなかなか難しいです。
今からブログを始めたいという方のためにもこれからもブログを始めてからの経過を書き続けていきたいと思いますので、是非ツイッターもフォローお願いします。